How To Create A Blog On Wordpress Free
How To Create and Design a Blog Page in WordPress
- Ben Pines
- onWordPress
- Updated on: 05.01.21
- 89
Follow our step by step tutorial on how to build a blog in WordPress with Elementor Pro and OceanWP. It's fun, easy, and free!

Have you ever wondered how to create a blog page in WordPress? It's not that difficult, really, what is difficult, however, is making it visually appealing and easily navigable to the user.
If you are a blogger, this page is a window to your work. It may even be your homepage and so, it must stand out, deliver your vision, personality, and be the focus of your website and the source of your newsletter subscriptions.
You can create a simple blog page using WordPress, but If you truly want to astound and stupify your readers, you need something more.
You can either use plugins and themes, each with their limitations, or you can use Elementor, and all in one solution.
But before we get ahead of ourselves, what is a blog page?
What Is a Blog Page?
While this may seem like a simple question to answer, there might be some confusion between a blog page and a blog post.
Blog Page vs Blog Post
The blog page and the blog post have some notable differences on the outside, which we will cover momentarily, but there are some additional differences behind the scenes. The primary differences are in the hierarchical structure of the pages, with the blog page being above the blog post in the hierarchy.
Blog Post
A blog post (more commonly referred to as a single post/page) is an individual article that covers a certain topic and is located within the blog page. It has the following attributes:
- It has the author's name and the date of publication. Since blog posts are published more often than pages, this is an important distinction between the two. A blog post has the author's name, and the date it was published on.
- It has an area for users' comments. This feature is especially important to blogs and aggregator websites. These comments enable idea sharing with arguments for or against the article.
- It has social media sharing buttons. As befits any blog post (or for that matter, a new article) it has social media buttons that allow it to share the blog post with a wider audience, and thus promote it.
Blog Page
A blog page (more commonly referred to as an archive page), on the other hand, is a static page that includes all the blog posts. On it, posts are usually listed in reverse chronological order, showing the newest posts first, which makes sense, given that you want your readers to read your latest posts first.
The blog page, contrary to the blog post, does not the author's name, the date it was published on, sharing buttons (although, with Elementor, you can add those anywhere), or a comment section. Notable examples include the homepage, the about page, and the contacts page.
If it's a blog post that interests you, you might want to check this article about designing a blog post in WordPress or our guide about creating epic blog posts.
So, let's get started.
WordPress Blog Design - Preparation
Before venturing into creating an designing a blog page in WordPress, you must first have several things ready.
You must have a WordPress website up and running, complete with a hosting plan, a domain name, and a homepage ready. You can read this excellent guide to get started.
Once this part is done, you can then move on to creating a blog page in WordPress. But what's included in a blog page?
The Elements of a Blog Page
Any blog page has several basic elements that it should have:
- A header and a footer for easy navigation. While you can easily create a menu, without a header and a footer, we highly recommend that you do have them, because they create a better user experience.
- Blog posts. These will be visible on the blog page, and they can take several different forms including an all image gallery, text without images, etc.
- Search options. You should have a search field available for better navigation and better user experience.
- Numeration (also known as pagination). You should have the ability to move to older posts by changing the page available.
- Calls to action. While each individual post can have calls to action, the blog page can also have them, especially in the form of banners, or links within the header or footer, or even popups.
- Pop-ups to subscribe. If done well, these can bring your subscription levels up in no time.
- Filtering. In addition to the search field option, we recommend that your blog has filtering options, so that the user can filter your posts by tags and categories.
Creating a Blog Page Using WordPress
If your homepage is your blog page, then skip the next part.
Before you can move on to creating the blog page, you need to create a separation between the homepage and the blog page so that the homepage does not show recent posts.
If this is a new website, you do this by creating two pages, labeled Home and Blog. If you already have a homepage, you don't need to create it, you'll have to create only the blog page and skip to step 3.
- Go to the WordPress dashboard and select the Pages tab.
- Then, create the two new pages.
- Now, select the Settings tab in your dashboard, then the Reading tab, and under the section 'your homepage displays', choose the option A static page.
- Now, you can assign the pages you've created. Assign the homepage to the Homepage option and the blog page to the Posts page option.
- Also, don't forget to add this page to your navigation menu, by going to the Appearance tab, and selecting Menus.
You've done it. You created a blog page, where all your new posts will be visible.
But now comes the difficult part, especially when using the native WordPress customization options. Now you need to make sure that your blog page is inviting, easy to read, and easy to navigate through, and this is where those basic elements that we've mentioned come into play.
When using the default WordPress option, these aspects often depend heavily on the theme you choose. Regardless, you often have little to no real power to change the many little aspects you want. You may be required to use code to change something or add something. Or you may require an external plugin.
For example, the header and footer depend on the theme, with most being hard or impossible to customize (unless you know how to code).
Or, for example, if you want to add the filtering option, you may require an external plugin, like the ones we've covered here.
Even more vexing is the fact that you have little control over the visual representation of the posts themselves, their location, their spacing, design, and other elements.
You are most likely to have a fixed design, unless, again, you buy a premium theme, or have extensive coding knowledge. That's why we recommend that you use Elementor.


Designing a Blog Page With Elementor — an All in One Solution
Elementor can completely change the way you approach the process you use to create new blog pages, and it can allow you to go beyond a simple style of using text and images.
Elementor makes it incredibly simple to build custom web page designs without needing to know how to code.
To design a blog page with Elementor, you need to do the following:
- Create a new page with Elementor.
- Use the full power of Elementor to customize it any way you want.
First, choose any theme you'd like. We recommend Hello Theme as it has a minimal design and allows you to explore and customize your design any way you want it. Elementor has numerous widgets that make designing and adding functionality to your blog page much easier.
The basic blog page design includes the following elements:
- Header and footer
- Posts
- CTA Buttons
- Headers
- Pop-Ups
- Gallery
Header and Footer
The header and the footer are an important part of the blog page design, and even more so to the website navigation. Elementor allows you to add headers and footers seamlessly to your blog page (and indeed to the whole website). But that's not the best part; the best part is that you customize them any way you want.
You can make them small or big, you can add links, search options, buttons, and your company's logo with a simple drag and drop, and you can change the colors simply by selecting the settings and changing them.
To add a header and a footer to your blog page, you need to do the following:
1. Go to WordPress Dashboard > Templates > Theme Builder

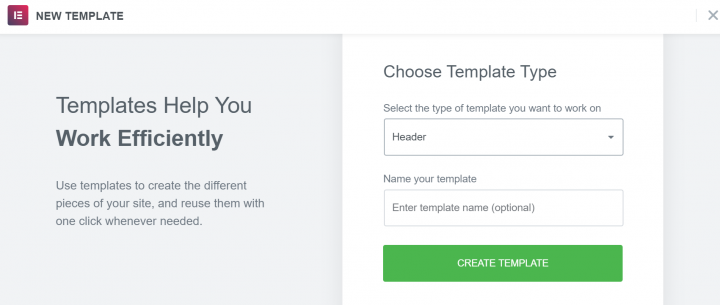
2. Click ' Add New Template ' and choose 'Header' .

3. Name your header template and click 'Create Header'
Now you'll be able to either choose a pre-made header template or create one from scratch.
Once you have made the needed changes to the header design, click 'publish', and choose where to publish the header. The default is 'entire site'.
For a more comprehensive guide, check out this article.
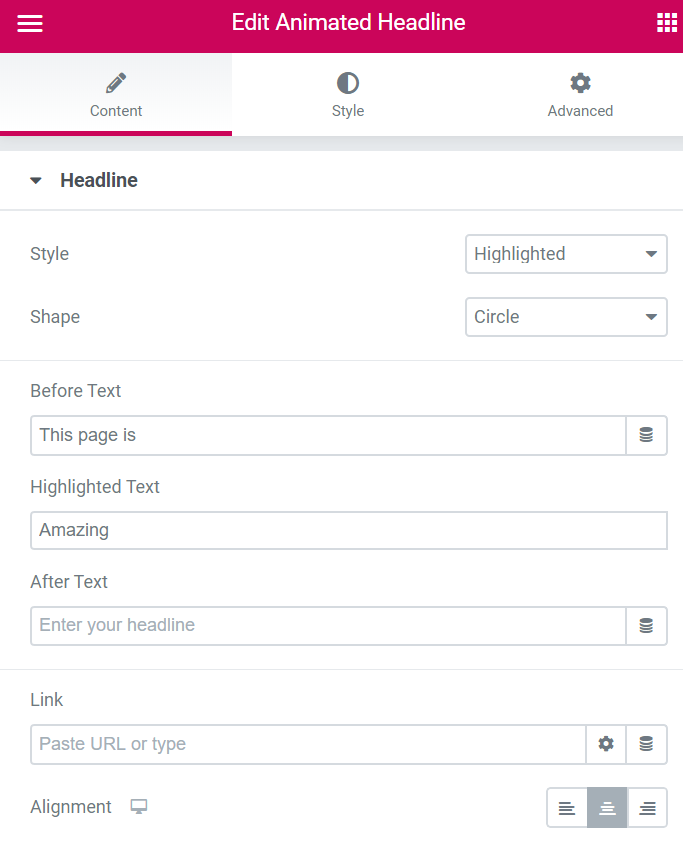
Headlines
Headings? You might ask yourself. Yes! With Elementor, you can create stunning, animated headings to make your blog page much more appealing and stand out from the rest of the competition. You can add lines, eclipses, and other types of animations with a simple click.
All you need to do is the following:
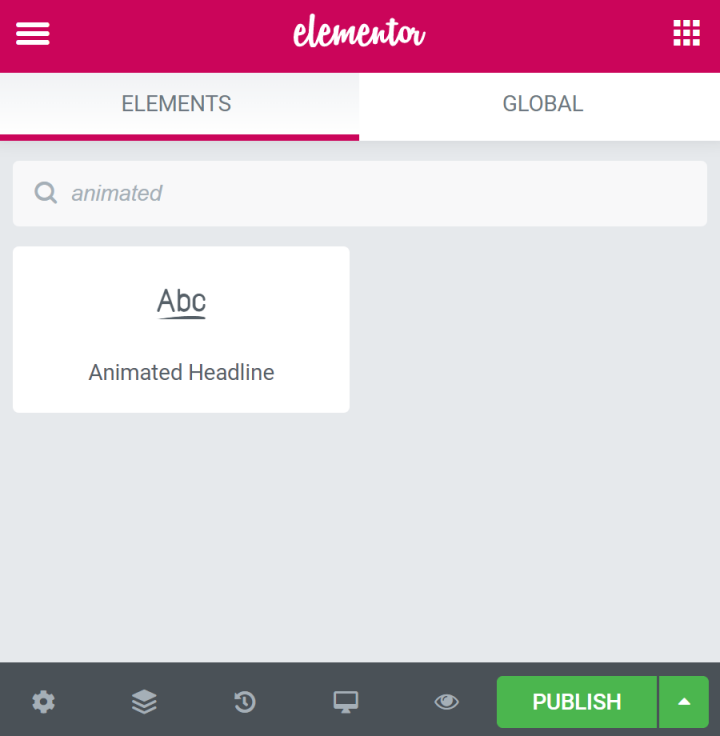
1. Go to the Elementor editor, choose the Animated Headline Widget.

2. Drag and drop it to where you want it to appear.
3. From here, you'll get the option to tweak the setting and style, and choose the animation you want.

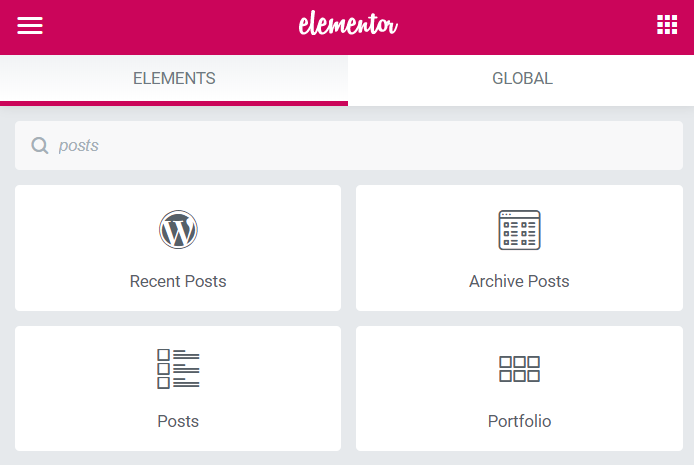
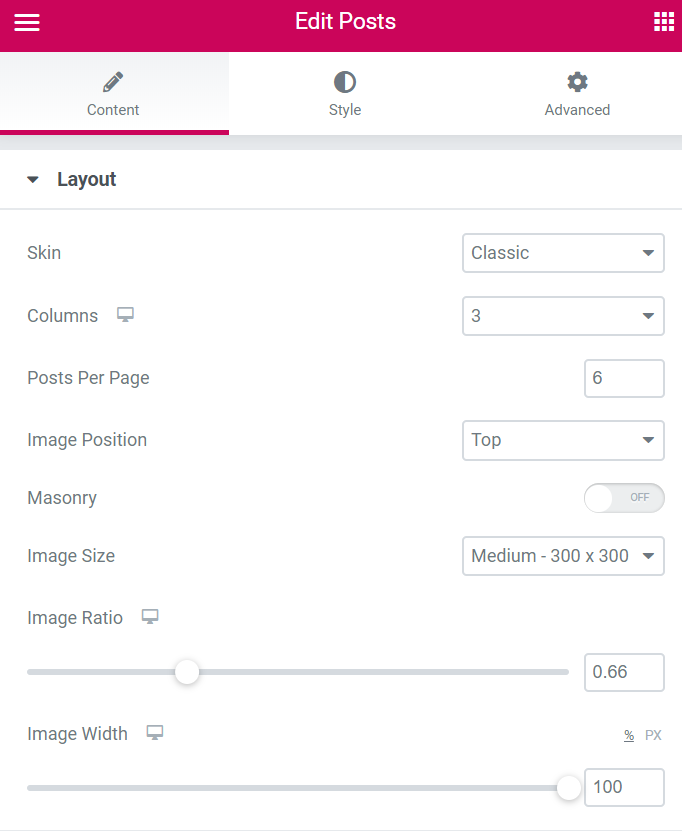
Posts
Now we come to the most important part of the blog page — the posts. Elementor's posts widget allows you to drag and drop the widget to the area where you'd like your posts to be and then customize them with Elementor's editor.
You can change anything from the spacing to the style, to the number of posts, pagination, and the length of the text. Really, here you can let your inner designer go crazy.
1. Go to the Elementor editor, choose the Posts Widget.

2. Drag and drop it to where you want it to appear.
3. From here, you'll get the option to tweak the setting and style, and choose the animation you want.

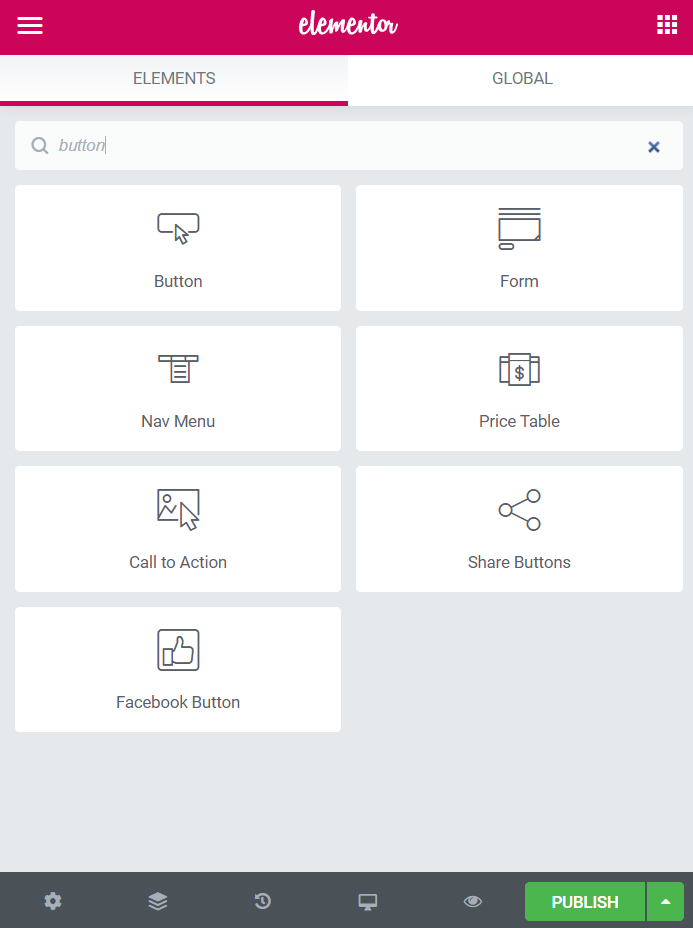
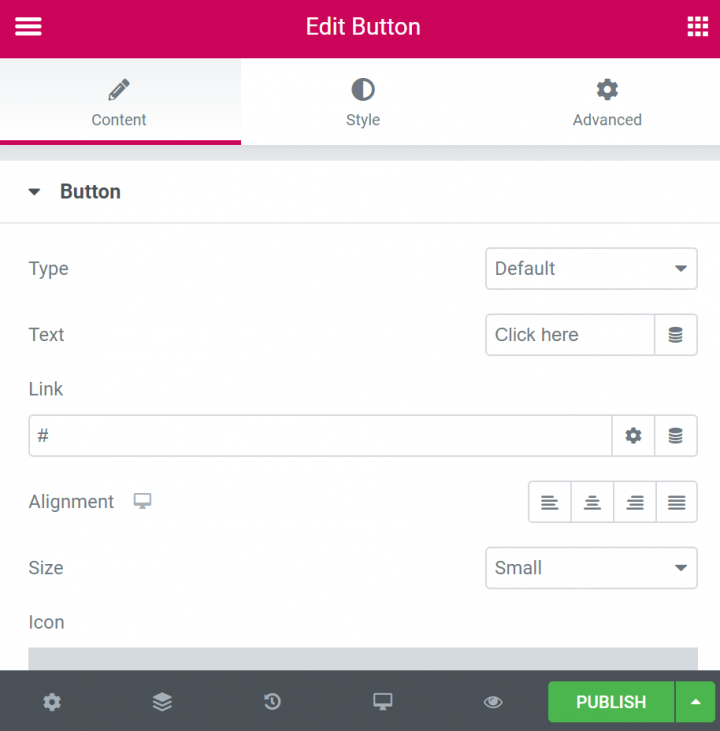
Buttons
Buttons play a key part in creating easy navigation and calls to action that really stand out. Elementor's button widget makes it absolutely easy to create these buttons and customize them any way you want them. You can make them as big as you want them, choose any color, and any font for the text.
1. Go to the Elementor editor, choose the Button Widget (you can even add social media buttons with Elementor)

2. Drag and drop it to where you want it to appear.
3. From here, you'll get the option to tweak the setting and style, and choose the animation you want.

Pop-Ups
Popups are a great way to get the user's attention and to lead them to make an action you'd like, like, for example, subscribing. Imagine a beautifully created popup that asks your users to subscribe to your newsletter. Or maybe highlight a certain post. Or announce something new, like a sale. The possibilities are endless.
Elementor has an amazing pop up builder and to add popups to your blog page, follow these simple steps:
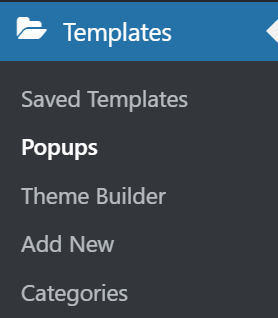
1. From your WordPress dashboard, go to Templates > Pupups

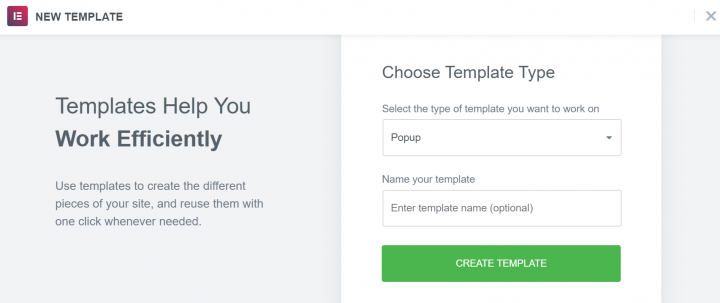
2. Name your template and click Create Template

3. Choose a template from the Library or create your own design
4. Click Publish, then Save and Close
5. Open a new page in Elementor
6. Drag in a button widget
7. Under Layout, choose Link > Dynamic > Actions > Popup
8. Click Popup > Open Popup > Select the popup you created
9. Go to the live page, click on the button and see the popup appear
Create and Design Your Blog Page Easily With Elementor
Elementor gives you the option to create and design your blog page easily with no effort and no coding requirements. It's as simple as creating a new page, dragging what you need, and dropping it where you need it. You can customize and design it to make it unique and in tone with your company's website. So, be sure to get Elementor.


Looking for fresh content?
Get articles and insights from our weekly newsletter.
Product Evangelist & Senior Product Marketing Manager. Building websites seems like the dream job, and it is, but you have to know much more than technical skills. My mission at Elementor is to teach web creators how to build a successful business they love. Follow me on Twitter
How To Create A Blog On Wordpress Free
Source: https://elementor.com/blog/create-blog-page-wordpress/
Posted by: taylorcultin.blogspot.com

0 Response to "How To Create A Blog On Wordpress Free"
Post a Comment